Outcome
Transform the Centers for Medicare & Medicaid Services Design System into a sustainable, scalable, and mature resource, fostering enhanced communication, collaboration, and future-proofing capabilities across CMS, Healthcare, and Medicare applications.

Challenge
Grow, support, and govern a multi-tiered healthcare design system utilized by multiple applications teams across various federal contracts. Help product teams build section 508 compliant, responsive, and consistent experiences while allowing for innovation and creativity.
Getting started
When I started on the project, The Center for Medicare and Medicaid Services (CMS) Design System had not had anyone staffed on the project for months and it had grown stagnant. During my initial discovery, I noticed that the CMS design system was more than a single design system. Multiple design systems were extending from the CMS Design System for Healthcare.gov and Medicare.gov websites and applications. This proposed a very interesting challenge due to similarities as well as differences between these 3 design systems.
I started by digging into the backlog of work items as well as the design system documentation to see what was on the previous roadmap. I compared these items against current pain points in the CMS Design System and quickly came up with a list of features to work on.
Features identified after initial analysis
- Simplify usage of the design system for product teams.
- Update the documentation sites for CMS, Healthcare, and Medicare Design Systems.
- Update onboarding documentation for teams using design systems.
Research and exploration
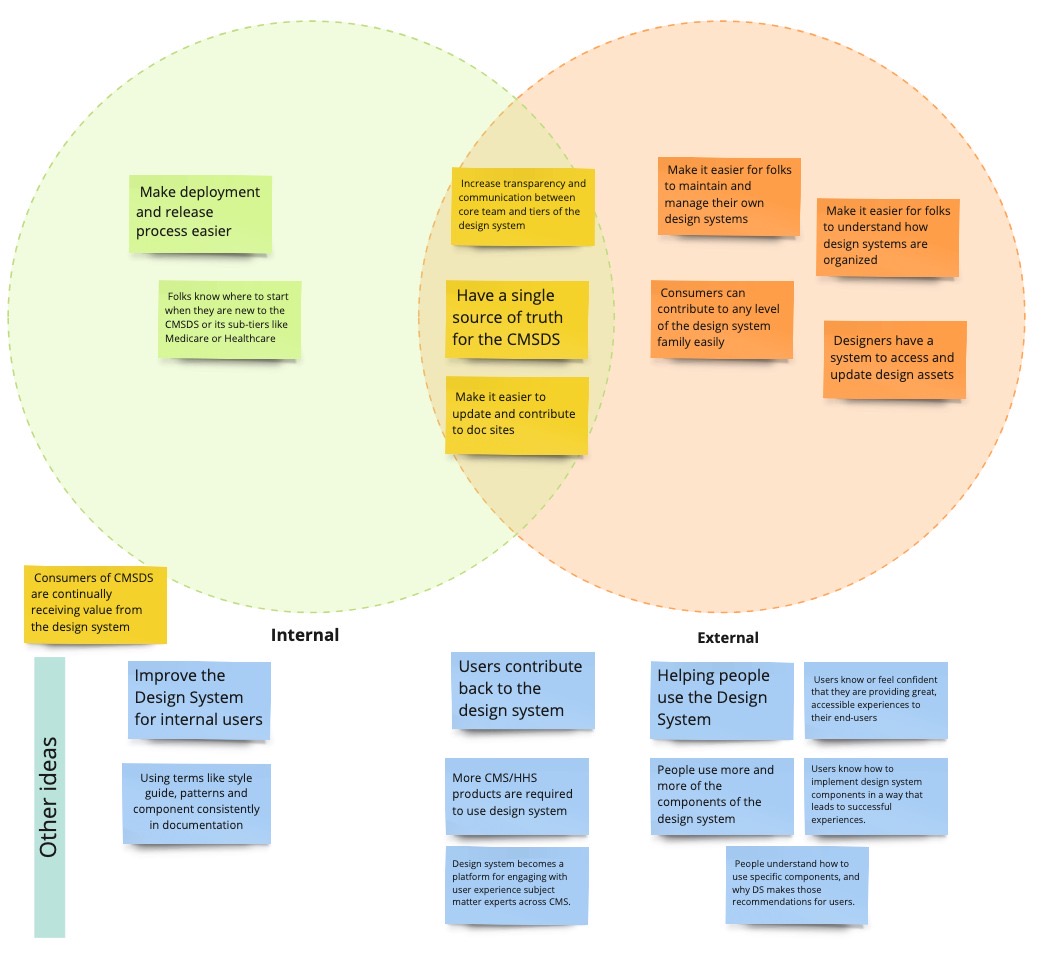
We did many rounds of creating outcomes and SMART objectives to drive our research and explorations.

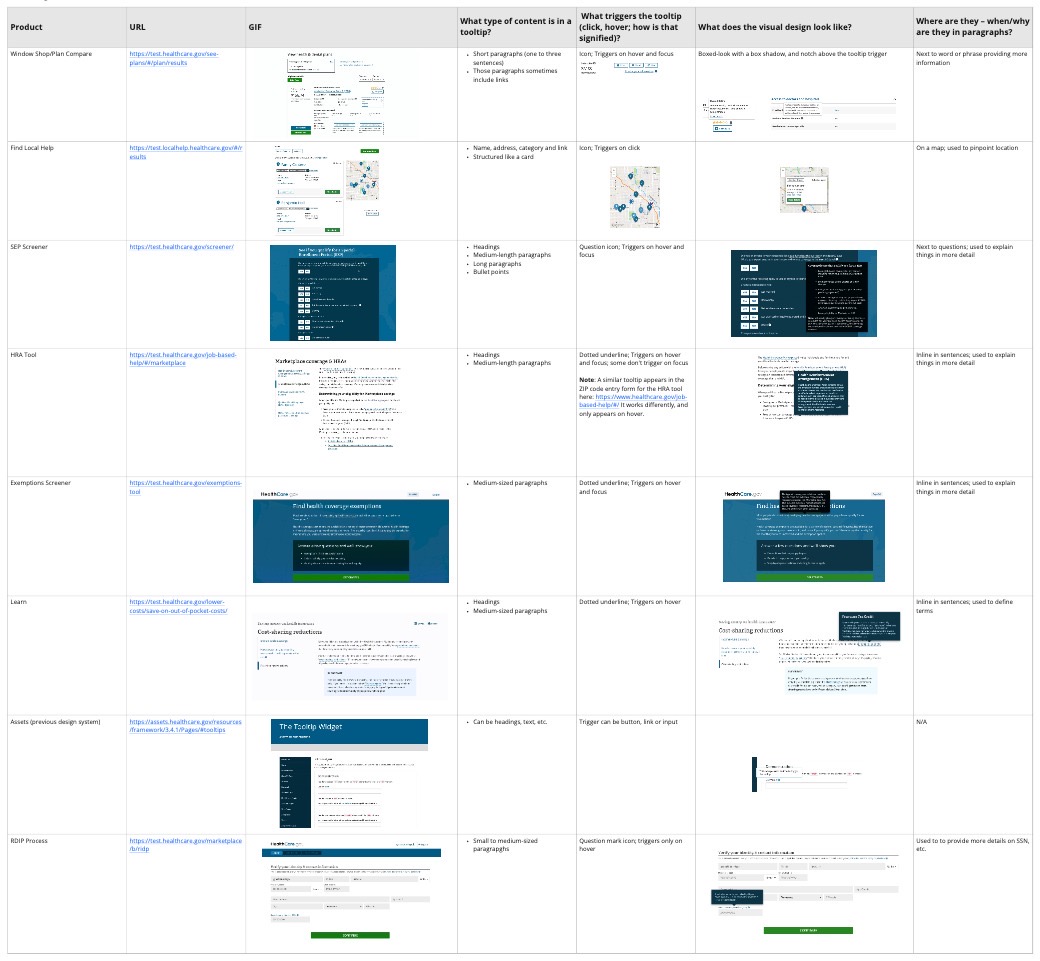
We also conducted audits of how components were being used in applications to understand the gaps in the current offerings of the design system. This helped inform future work to improving existing components as well as inform new components that might be needed.

Implementation
After identifying these pain points and backing them up with user research and design audits we started implementing new features.
Features implemented
- We simplified the necessary NPM packages needed to use a design system from three down to one.
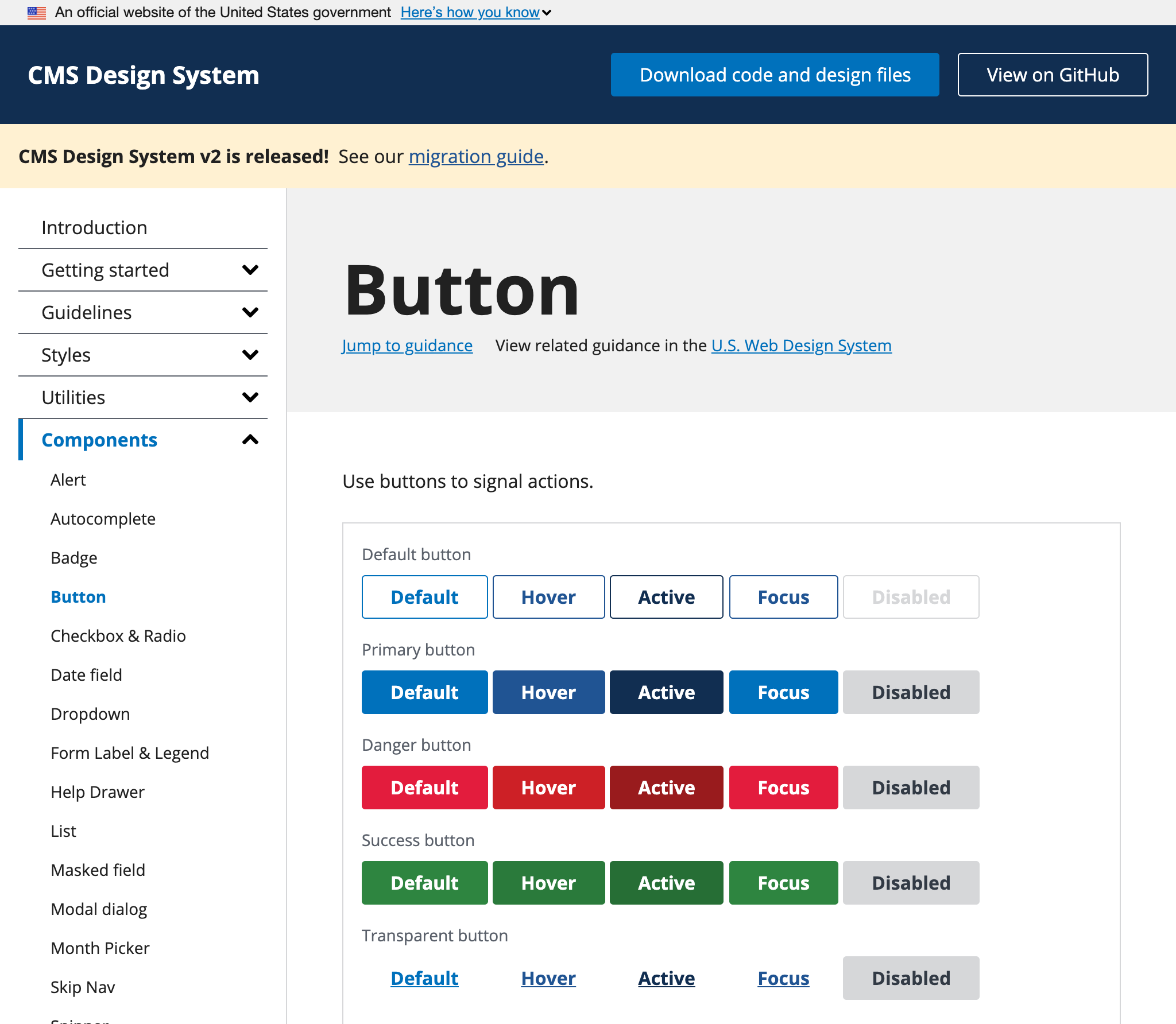
- We updated the documentation site making it more flexible for Healthcare and Medicare design systems to document the custom components and guidance for their design system.
- We created a Sketch library for users to subscribe to get the latest UI updates and enhancements.
In addition to these major features, we also made many accessibility enhancements, design updates, bug fixes, and documentation updates. We also identified areas we wanted to conduct user testing on like error message placement, help content patters like tooltips, help drawer links, and external links.
What’s next
We will continue to support design system teams and work to bridge the gap between design and development for Healthcare and Medicare design systems.